torsdag den 4. september 2014
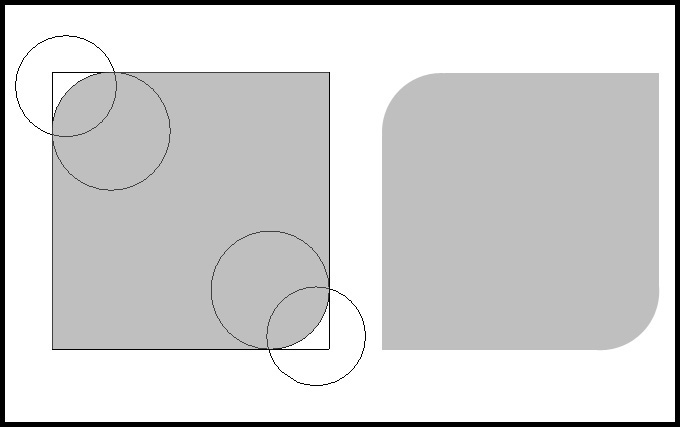
Internet Explorer 11 (IE11) doesnt give round corners!
The problem exists because IE11, doesn't use the newest rendering engine, and therefor uses an engine that doesn't understand border-radius and round corners.
You can fix this with puttin a tag in head that forces it to use the latest rendering engine.
<meta http-equiv="X-UA-Compatible" content="IE=10"/>
or
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
The first forces it to use IE10 engine, where the second forces it to use the latest it can find and therefor more compatible with different IE browsers.
It is a funny fact that you can have Internet Explorer 11, and border-radius: 5px doesn't work, because the rendering engine it uses aren't from IE 11, and therefor doesn't understand the tag. The browser understands it, but just default doesn't use the latest engine that understands it.
Abonner på:
Kommentarer til indlægget (Atom)

Ingen kommentarer:
Send en kommentar
Kan du lide mit indlæg, har en kommentar, forslag eller andet på hjerte så skriv venligst